What if we could add an extra layer of safety for women with the push of a button?
ROLE
TIMELINE
UX Designer
7 weeks
CLIENT
Parry App
TOOLS
Figma
Zoom
Safety doesn’t happen by accident.
It’s no question that a top concern of being a woman is having to look out for her own safety. Whether she is at the bar, walking home, or bumps into someone she isn’t comfortable with, she can be put in a situation that doesn't feel safe. Parry is a mobile app that “provides a subtle way to get out of or avoid uncomfortable or potentially dangerous situations through giving users a fake but realistic sounding phone call”.
What if a fake phone call isn’t enough?
The concept of Parry is simple, with the primary functions of the app being to activate a pre-recorded phone call, or to alert emergency contacts with their location. But what if the person they’re trying to avoid takes things a little too far? Activating phone calls and alerting emergency contacts may not necessarily be enough for a woman to feel completely out of harm's way.
PROBLEM
The concept of Parry is simple, with the primary functions of the app being to activate a pre-recorded phone call, or to alert emergency contacts with their location. Though these features help users get themselves out of an uncomfortable situation, they may not necessarily be enough for a woman to feel completely out of harm's way.
GOAL
Design an add-on-feature that prioritizes users safety without losing the integrity of the original app.
SOLUTION
An app that gives users a holistic safety experience through emergency SOS text alerts and shortcuts.
Step 1 of our journey…
Out of the 1.8 million mobile apps that exist in the apple store, I initially found it challenging to decide on which app to add a new design feature to. Top companies such as Netflix, Spotify, and Instagram already have a strong design team, so I tailored my focus to companies that were not as well known. I then asked myself: “What is an app that I would use on the day-to-day?” Living in New York City, I finally landed on “Parry” a New York City based safety app.
“We realize that the modern woman is constantly put in uncomfortable and potentially dangerous situations – which is why we created a brand dedicated to helping women parry those situations before they escalate.”
-Claire Glentz, CEO of Parry
Founded in 2021, Parry is a recently developed app that most people likely aren’t familiar with, with 127 reviews on app store, 50k followers on Tiktok, 1500 followers on Instagram. Greeted with a 3.7 star rating on the App store, I wondered why Parry wasn’t rated high. Upon reading the reviews and downloading the app for myself, I learned that users had to pay a membership fee in order to get access to the app. A $7.99 lifetime membership later, I opened the app and was welcomed with some of the following screens:
PARRY’S ORIGINAL SCREENS
Who are we up against?
Upon researching Parry’s competitors, I found multiple pre-existing platforms that had their own unique features, all marketed as Safety apps. I was familiar with Citizen and Noonlight, both popular apps with thousands reviews. I then came across two lesser known apps that caught my eye: Parachute, a video recording safety app, and Hooot, a safety app that sends out alerts using a code word.
-

Parachute
Safety app that allows users to video record and film an unsafe incident in front of them discreetly
STRENGTHS
• Simultaneously calls, texts, and emails emergency contacts
• Sends contacts live video, audio and location from scene
• Records discreetly to protect safety
• Saves evidence away from phone so safe when phone is lost
WEAKNESSES
• No alert to authorities (option is there, but primary focus is to friends)
• Have to have membership to use certain features
• Users upset that there are no emergency operators
• screen is black, so user may not know what is going on unless . they . click on the “eye” icon
-

Noonlight
Safety app that allows users to hold a button that alerts dispatchers when they feel unsafe
STRENGTHS
• Connects devices to automatic emergency response
• Can add friends to safety network
• Advanced Profile: In an emergency, Noonlight will share vital information with first responders - things like your photo, age, and medical conditions.
WEAKNESSES
• Can trigger calls to police on accident
•Have to pay for premium to connect health profile or uber information
•Sharing location feature with friends is inconsistent/ finicky
•Police respondence is inconsistent, sometimes Dispatchers have been rude to users
•Notifications to make sure user is safe is delayed
-

Hooot
Safety app that gives users the option to set up a “code word” that alerts friends right away
STRENGTHS
• With Hooot's voice and gesture activation user can send for help discreetly in any situation.
• Safety word feature and Live Updates
• User can quickly and easily find friends when they need help using live updating map feature.
• Unlimited Contacts
WEAKNESSES
• Confusing interface, can send out false alarm
• Some users can’t get past verifying number
• Need to upgrade to premium to alert emergency authorities
-

Citizen
Safety app that gives safety alerts and crimes that are taking place in the user’s desired area.
STRENGTHS
• Real-time safety alerts where user gets to know the crimes going on quickly even if they don’t make it to the news .
• Users can report incidents even for pets
• Crime information very detailed
• Can screen record the incident live
• Offers live support if user feels unsafe
WEAKNESSES
• Current info can’t be accessed without a subscription
•Inconsistent updates on alerts
•Have to give exact information on location before using the app
•Difficulty navigating through the app, especially zoom in on map feature
•Get updates on crimes outside of desired area
Key takeaways
After conducting my competitive analysis, I found the following key insights to be the significant areas to consider before creating a solution:
Accidents happen: Noonlight and Hooot have had incidents where users accidentally sent out a false alert to authorities or friends, so a challenge would be to minimize this possibility moving forward.
Getting authorities involved: Though Parachute and Hooot have their own unique concept in keeping users safe, some found the app almost unusable since there was little to no involvement with authorities.
Importance of being live: All apps provide some sort of live feature or chat with support. In an unsafe situation, it’s vital to have someone that the user has some sort of contact with.
Subscription annoyance: Most apps didn’t give users access to their advanced features unless they paid a monthly subscription. This, in turn, frustrates users and prevents them from wanting to make use of the app in general. Parry requires users to pay for a subscription in order to use the app in general, thus resulting in a substantial amount of 1 star reviews in the Apple store.
Our Audience
I wanted to hear from other users firsthand with the goal of learning actions they currently take to stay safe in an uncomfortable and potentially unsafe situation so that I could understand what measures they find useful in order to take advantage of an app like Parry. I interviewed a total of five participants all females in their 20’s to 30’s who own a smart phone.
200+ data points to 6 themes…
The following insights were found when creating my affinity map following the user interviews:
3/5 participants want the ease of accessing features easily in an unsafe situation
EASY ACCESSIBILITY
3/5 participants would prefer for an app to be discreet when using it
KEEPING IT LOWKEY
5/5 participants prefer friends or family as first form of contact in an uncomfortable situation
WHO DO WE CALL?
PROOF OR EVIDENCE
4/5 participants would find an audio / video recording feature helpful
3/5 participants mentioned frustrations of an app that has too many options
KEEP IT SIMPLE
AUTHORITY INVOLVEMENT
3/5 participants would find a feature to alert the police useful, but tricky depending on ability to get in contact
Below is a snap shot a couple clusters formed in my affinity map:
Meet Pavneet
Pavneet, a Chicago transplant living in New York City, is a persona created to humanize the user’s safety experience. I’ve gathered the goals, pain points, and motivations to help guide my design making process.
What features to prioritize?
After developing my key research insights from the interviews and creating my user persona, I decided the primary features I felt would integrate seamlessly with Parry’s existing app, features that would best cater to Pavneet’s needs.
FEATURE SET
-
User participants responded positively to the idea of an audio recording feature, which can capture real time footage. Users will be able to audio record their interactions with the perpetrator which can then be used as evidence.
-
I took into consideration the importance of authority involvement as a layer of protection when it came to keeping participants safe. Users will be able to alert authorities or emergency dispatchers using shortcut method with hardware buttons on phone rather than being directly in the app
Mapping it all out
When it came to visualizing what parts of thee app these features would fit into, I created a site map of the current structure of the Parry app and then brainstormed the add-on features in a potential placement.
Go with the user flow
I decided to create two separate user flows, one for each add-on feature.
“Pavneet wants to customize her hardware buttons to alert Emergency Services in the Parry App.”
“Pavneet wants to use the voice recording feature when activating a fake phone call.”
At the drawing board
Sketching the low-fidelity wireframes allowed me to envision the overall structure of the Parry app and placements of components. This step also helped me determine the potential number of screens to design.
A design that didn’t make the cut
When it came to creating sketches for the voice recording feature, the biggest issue I had was integrating this seamlessly into the preexisting app. I asked myself, “If Pavneet were in an unsafe situation and wanted to activate this feature, how could she do it discreetly without making it look obvious that she’s on my phone?” The idea was for the user to activate the voice recording while a fake phone call was created. However, what would happen after? Would the voice recording be sent automatically to friends? Would the user have the option to listen to it first and then send it out? Considering all of this, the number of extra steps the user may need to take in order to take full advantage the voice recording feature may be more than desired, especially in a dangerous situation.
During this stage, I realized that the voice recording may not be the most feasible. I decided not to move forward with designing this feature, and put full focus and energy on developing the Emergency SOS feature. The Emergency SOS feature settings page would look as follows:
Let’s kick it into high gear
When it came to designing the high-fidelity screens incorporating the preexisting color palette and style, I made sure to design the screens in a way that made it look seamless with the original design.
Simple hardware button customization
When an individual is in an unsafe or high stress situation, they might not have the time or ability to pull out their phone, unlock, and access the app. It was important to minimize these steps and give the user the option to alert their emergency contacts quickly.
Once opening the Emergency SOS Text Alert settings, the user is immediately introduced with two hardware options: Alert with 3 presses on any volume button, and Alert with 5 second hold to any volume button
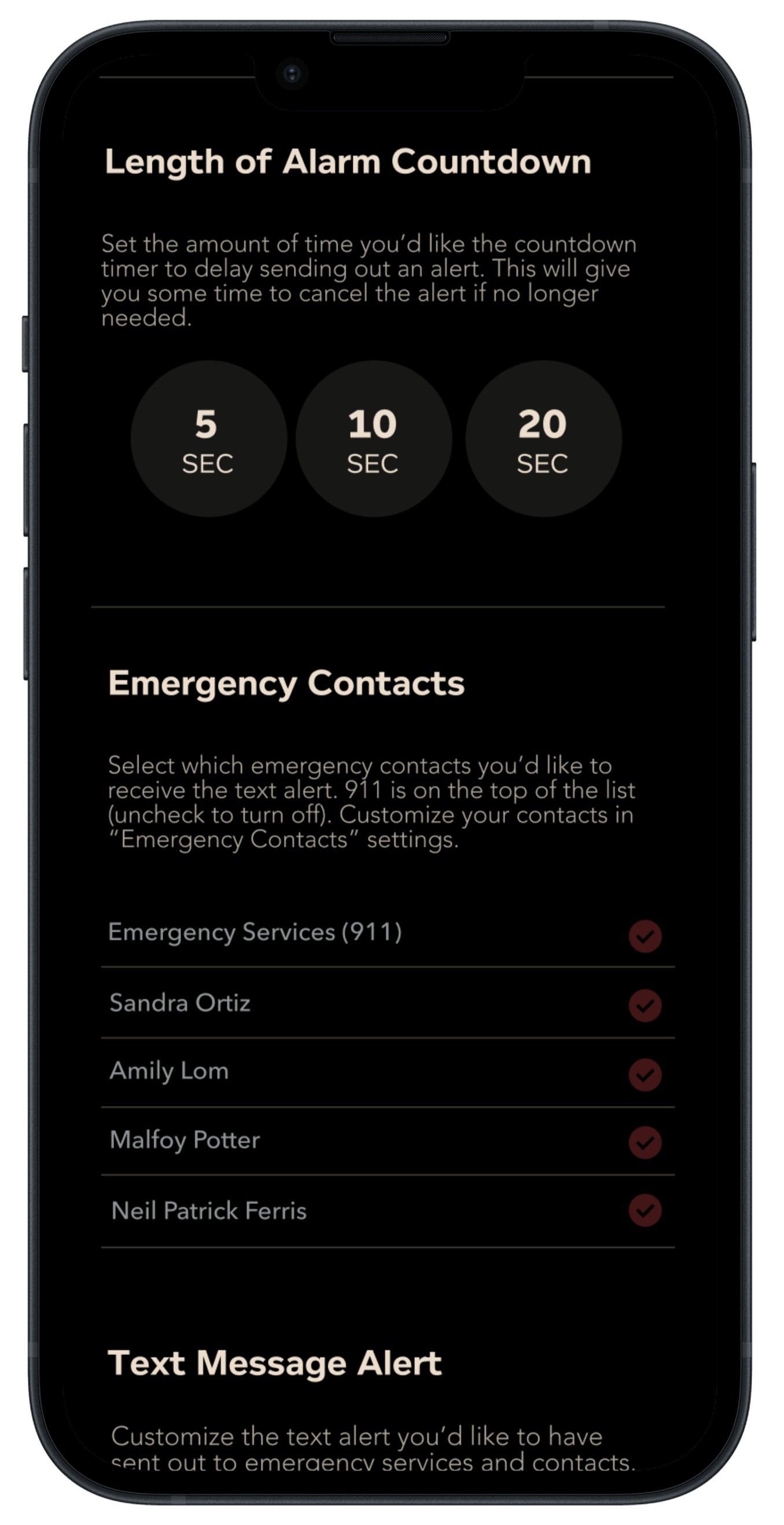
Alarm Countdown and Emergency Contacts
When the user scrolls down the Emergency SOS Text Alert settings page, they will be met with the option to customize the length of their alarm countdown and who the alert gets sent out to.
There may be times the user may accidentally trigger the alarm, or may not need the alarm anymore. In this case, the user will be able to select between 5, 10, and 20 seconds for an alarm countdown, giving the user enough time to cancel if needed.
Emergency Contacts settings already preexists as a feature, so in this segment, we give the user the option to select which of the following Emergency contacts they’d like to prioritize to receive the text alert (Emergency Services included)
Text Message Alert Customization
When the “send location” feature is activated, the original Parry App sends out this message to the user’s emergency contacts:
“Team Parry here:
Pavneet has activateed their call + location. As an emergency contact, reach out to make sure they are okay! Ps Here is their location: “
I felt that this message alone wasn’t enough. Therefore, I felt it imperative for the user to able to write a personalized message on the settings page.
Emergency Alert Confirmation
So what happens after the user activates the Emergency SOS Text Alert? It was imperative for me to design a screen that confirms the alert and next steps to take.
User will be contacted by an emergency responder. If no longer needed, they can simply “Cancel Alert”
Discreet alarm countdown
Designing the Alarm Countdown screen was a challenging task. I wanted to keep the integrity of Parry’s original screen design for when the user activates a fake phone call. However, I was met with the question of whether my design choice lacked too much visibility.
Though other safety apps have brighter countdown pages and a bigger button surface, I believe Parry was intentional with their design decision. The point of this add-on feature is to be discreet, so I found the design in this case to be appropriate.
User will be met with the number of seconds the time is counting down and has the option to cancel alert.
How well does our product work?
I conducted usability tests on seven participants to gauge how easily they were able to successfully complete three separate tasks.
Testing was moderated in 30-45 minute time frames, both person and through Zoom screen share with Figma Prototype Mode.
⮕
Task 1
Navigating to Emergency SOS Text Alert settings
Task 2
Customize Emergency SOS Text Alert Settings
⮕
Task 3
Activate Emergency SOS Text Alert
⮕
Measuring Success
The following metrics were used to measure success in testing my prototoype:
Asked users to rate each task on an scale of 1 (easy) to 3 (difficult)
Asked users to think aloud while completing tasks to identify thought process
Whether the user successfully completed the task
Number of errors that occurred while users were completing the task.
100%
of participants completed all three tasks successfully
3 of 5
participants made a total of 0 errors.
100%
of participants rated all three tasks a 1 (easy)
To gauge next steps, I created a feedback grid that allowed me to visually take note of key insights from the usability testing and separated them into categories: What worked, what needs to change, any questions asked, and ideas.
I then sorted common feedback notes into a chart that that ranged on severity and frequency.
Key Insights
Some users found inconsistencies between a couple of the text card titles
Scrolling through the Emergency SOS Text settings felt a little long for the users, especially with the detailed amount of text on the screen
Users may forget who was selected as their emergency contacts and want some type of reminder.
All users felt that the “Help is on the way” screen could use a little more detail and reassurance
Design Iterations
BEFORE
The original home screen Emergency SOS card didn’t match the title of the title in the settings page. Users mentioned this could be confusing to some.
AFTER
Changed name from “Emergency SOS” to “Emergency SOS Text Alert”
BEFORE
Text copy felt long to some users and the toggle buttons didn’t contrast enough in color from “on” to “off”
AFTER
Shortened text copy and darkened color of toggle buttons so contrast looked more apparent
BEFORE
Users mentioned that if the default setting didn’t have any of their emergency contacts selected, then the text alert wouldn’t be sent to anyone if the user didn’t customize this setting.
AFTER
Changed default setting to automatically notifying Emergency Responders, this way the user has at least one form of contact receiving the alert.
BEFORE
Users felt that the confirmation page lacked detail and reassurance to someone in distress. User may not know who the alert got sent out to, and may want to get in contact with someone right away.
AFTER
Changed design to show user’s current location and a note reassuring the user that a team member is getting in contact with them via text message. Details of the text message include who the alert got sent out to, and user’s live location.
And Now, for the Grand Finale
Re-introducing Parry
With our designs are finalized, we are ready to take our users on a journey to a discreet and well-rounded way to keep themselves safe in an uncomfortable or dangerous situation
Next Steps
What’s in store for Parry?
This project’s primary focus was to create an add-on feature for a pre-existing app. If given the opportunity to improve the user experience, I would do so by considering to add on the following features:
LIVE-CHAT OR HOTLINE
Users would be able to get in immediate contact with emergency dispatchers/ authority
APP SCREEN CUSTOMIZATION
Users would be able to customize the layout of their app to make it look more discreet (ex. fake door dash)
VIDEO/ AUDIO RECORDING
Though this initial feature did not make the final stages of the design process, it is a feature I would be interested in revisiting in the future.